How to mask a background video to a custom SVG image using Divi
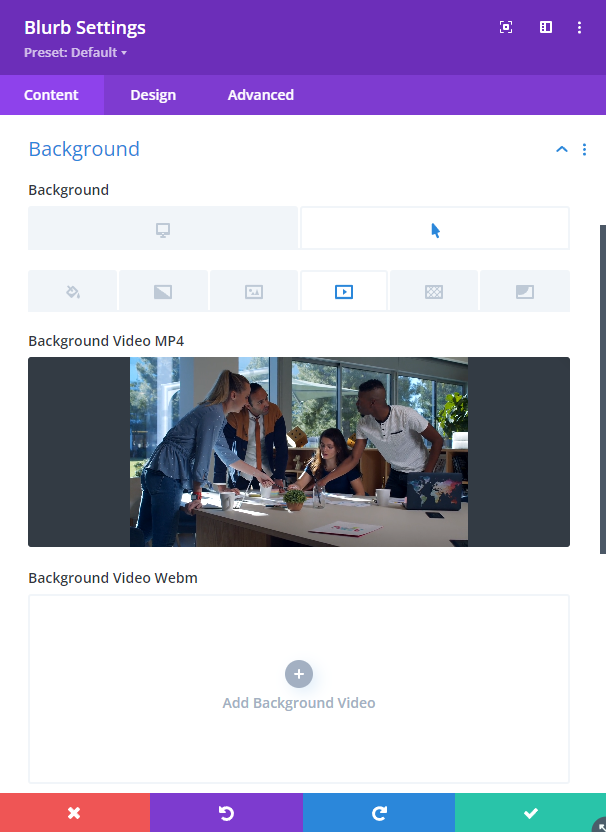
1. Add Background Video
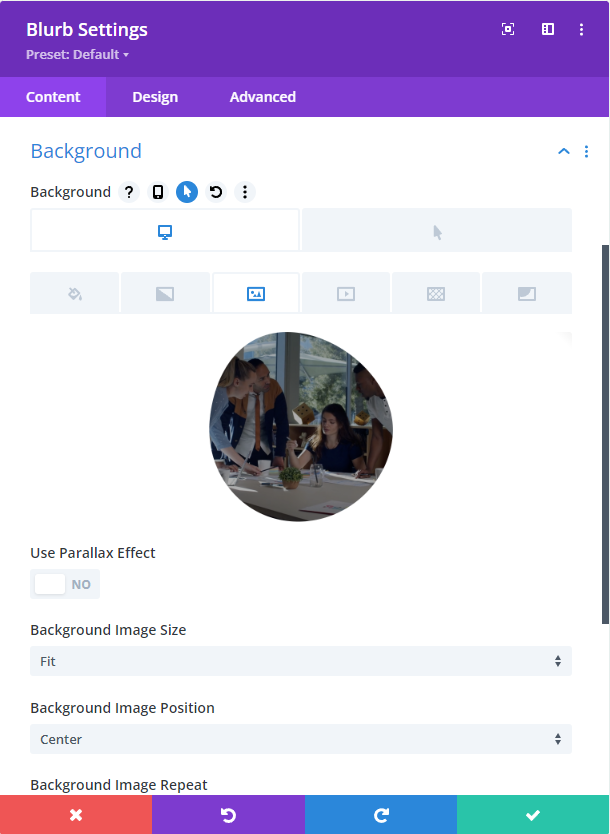
For this example we have a blurb module with a background image.
We’ll switch to a background video in the hover state.


2. Add CSS Class
We’ll use this class to target the module & add the background mask effect in the next step.

3. Add Background Mask
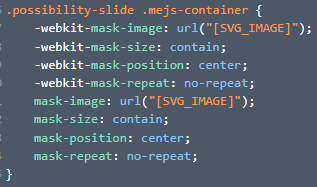
In Divi’s Custom CSS area (Theme Options page), we’ll target any module with the .possibility-slide class that we defined in the previous step. Then we’ll select the .mejs-container class within this module — this is where Divi wraps background videos.
From here, we can set the CSS mask-image property and specify the URL of the SVG you want to use as the mask shape. We’ll also set size, position, and repeat properties to center the mask image & achieve the desired look.
(*Important: make sure to include the -webkit- prefixed versions as well for browser support)

That’s It!
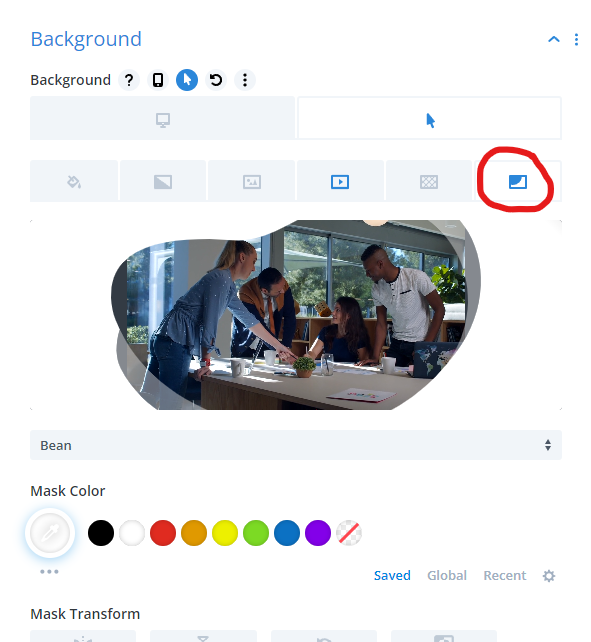
Divi also has a built-in Background Mask setting which is much cleaner to use, but unfortunately this limits us to only a handful of predefined shapes.